
Introduction to Website Optimization
In today’s increasingly digital landscape, website optimization has become an essential component for businesses aiming to improve their online presence. At its core, website optimization involves enhancing both technical performance and user experience, ensuring that visitors can easily navigate, engage with, and derive value from a website. As consumers turn to the internet for a myriad of services and information, the significance of optimizing website performance cannot be overstated.
Technical optimization focuses on the backend components of a website, including loading speed, mobile responsiveness, and overall functionality. A well-optimized website not only supports better visibility in search engine results but also leads to an enjoyable browsing experience. This dual focus on ensuring that the technical aspects run smoothly enhances the website user experience, a key factor that can significantly impact user satisfaction and conversion rates.
In the digital age, where attention spans are short and competition is high, it is imperative for organizations to prioritize website optimization strategies. These strategies not only enhance technical performance but also consider how users interact with the site. A seamless user experience is not merely an added benefit but a necessity; a website that functions poorly can deter potential customers, resulting in lost opportunities and revenue. By understanding and implementing effective optimization techniques, businesses can achieve a balance between robust technical specifications and an intuitive user interface.
In light of the increasing importance of online engagement, investing in website optimization is vital for ensuring that businesses remain competitive. By focusing on both technical optimization and the overall user experience, organizations can cultivate a strong online presence that meets the evolving needs of their audience.
Understanding Page Load Speed
Page load speed is a significant component of website user experience and plays a crucial role in determining how effectively users engage with a site. When a website takes too long to load, it can frustrate visitors, leading to high bounce rates and diminished user satisfaction. Research indicates that a mere one-second delay in page load time can result in a 7% reduction in conversions. This highlights the importance of maintaining optimal page performance to ensure users remain engaged and satisfied.
To effectively assess page load speed, several key metrics should be considered. One of the primary metrics is Time to First Byte (TTFB), which measures the time it takes for a user’s browser to receive the first byte of data from the server after a request has been made. A lower TTFB signifies a more responsive server and contributes to an overall improved website user experience. Additionally, the Fully Loaded Time metric indicates the total time it takes for all elements of a webpage to load completely. This metric encompasses all server and resource loading times, providing a comprehensive view of the page’s performance.
The relationship between load speed and user behavior cannot be overstated. Users expect fast and responsive interfaces, and even minor delays can lead to frustration. It is essential for website owners to prioritize technical optimization strategies to enhance load speed. Effective approaches include optimizing images, leveraging browser caching, and minimizing JavaScript and CSS files. By implementing these technical methods, website administrators can create a streamlined user experience, fostering greater engagement and retention. Ultimately, prioritizing page load speed is critical not only for user satisfaction but also for improving search engine rankings, as search engines favor sites that deliver quick and efficient experiences to users.
Techniques for Speed Optimization
Optimizing a website’s speed is crucial for enhancing the overall website user experience. A fast-loading site not only improves user satisfaction but also contributes to better search engine rankings. Here are several actionable techniques that can be employed to significantly improve page load speed.
Firstly, image optimization plays a vital role in speeding up a website. Large, uncompressed images can drastically slow down page loading times. To mitigate this, webmasters can utilize image compression tools such as TinyPNG or ImageOptim, which reduce file sizes without noticeable loss in quality. Additionally, implementing responsive images through the srcset attribute can ensure that the appropriate size is served based on the user’s device, further improving load times.
Another effective strategy is leveraging browser caching. By instructing browsers to store certain files locally, users will experience faster load times on subsequent visits. This can be achieved through proper configuration of cache expiration headers. For instance, utilizing long expiration times for images and scripts that do not change frequently ensures that returning visitors do not need to re-download these resources.
Minimizing HTTP requests is also a crucial technique. Each file requested by the browser adds to the loading time. Combining multiple CSS or JavaScript files into fewer files can considerably reduce the number of requests made. Furthermore, utilizing asynchronous loading strategies can improve initial page render times by allowing scripts to load concurrently rather than sequentially.
Lastly, implementing a Content Delivery Network (CDN) can enhance loading speed, especially for users located far from the hosting server. CDNs store copies of the website on multiple servers across various geographical locations. Thus, users can access the content from the nearest server, significantly reducing latency and loading times.
In conclusion, focusing on these techniques for speed optimization—image optimization, leveraging browser caching, minimizing HTTP requests, and using CDNs—will contribute positively to both the performance of your website and the overall user experience.
Designing Intuitive Navigation
The structure and design of a website’s navigation are paramount in shaping the overall website user experience. An intuitive navigation system not only enhances the usability of a website but also aids in reducing bounce rates, leading to improved conversion rates. Users who can easily locate the information they seek are more likely to remain engaged with the content, making a well-crafted navigation system essential for any website.
One key element to consider in designing intuitive navigation is the menu design. Menus should be prominently displayed and organized logically, often categorizing content into broad sections that can be easily explored. Using common terminologies that resonate with the target audience ensures that users can navigate with minimal frustration. When the main categories are visible and accessible, visitors can find the content they need without unnecessary searching, thereby enhancing their experience.
Site structure plays a crucial role as well; it should reflect a clear hierarchy of information that aligns with user expectations. Employing a flat structure where important pages are only a few clicks away can greatly enhance website user experience. Additionally, implementing drop-down menus can provide further organization without overwhelming users with information, allowing them to navigate comfortably through subcategories.
Furthermore, the use of breadcrumbs is an effective technique for enhancing navigation. Breadcrumbs offer users a trail back to previous pages, which not only keeps them oriented but also encourages further exploration of related content. This not only solidifies the user’s understanding of their current location within the site but also simplifies the backtracking process, further contributing to a seamless user experience.
In conclusion, a focus on designing an intuitive navigation system with a well-organized menu, clear site structure, and helpful breadcrumbs can significantly enhance website user experience. By prioritizing these technical optimization elements, website owners can create an environment that fosters user engagement and higher conversion rates.
Mobile Compatibility: A Necessity, Not an Option
As the digital landscape continues to evolve, mobile compatibility has emerged as a critical component for online success. With the number of mobile users surpassing desktop users, providing a seamless website user experience across devices has become essential. In fact, recent studies indicate that over half of all web traffic now comes from mobile devices, underlining the importance of a mobile-first approach to web design.
Responsive web design is one of the most effective strategies to ensure that a website is accessible and user-friendly on all mobile platforms. This approach enables a website to adapt its layout and content based on the screen size and orientation of the device being used. By creating a flexible design that automatically adjusts, businesses can enhance their website user experience, leading to increased engagement and retention rates.
Moreover, mobile optimization involves various technical aspects that contribute to effective performance. These may include optimizing images for faster loading times, ensuring that all buttons and links are easily clickable, and avoiding Flash or other technologies that may hinder functionality on mobile browsers. Tools such as Google’s Mobile-Friendly Test can help website owners gauge their site’s compatibility, allowing for timely adjustments to meet the requirements of mobile users.
Incorporating mobile compatibility not only fosters accessibility but also plays a crucial role in search engine optimization (SEO). Search engines like Google prioritize mobile-friendly sites in their search results, making it vital for businesses to invest in this area. Overall, by prioritizing mobile optimization and adopting technical optimization practices, sites can markedly improve their website user experience, ensuring they cater effectively to the growing audience of mobile users.
User Experience Testing and Analysis
The optimization of website user experience is crucial not only for retaining visitors but also for achieving higher conversion rates. One effective way to enhance user experience is through systematic testing and analysis. Various methodologies can be employed to gather data on how users interact with a website, allowing stakeholders to make informed decisions.
A/B testing is one of the most widely adopted techniques. In this method, two different versions of a webpage are presented to users to determine which one performs better. Metrics such as click-through rates, time spent on page, and conversion rates are analyzed to identify the more successful variant. This approach ensures that changes made to improve user experience are backed by solid data, reducing the reliance on intuition alone.
Another significant methodology is the use of heatmaps. Heatmaps visually represent where users click, scroll, and hover on a webpage. This tool provides insights into user behavior that can highlight areas of interest, as well as sections that might be overlooked. Understanding these patterns enables web developers and designers to rearrange content and UI elements to cater to users’ preferences more effectively.
Usability testing is another critical component in assessing user experience. This involves observing real users as they navigate the site, often in a controlled setting. Researchers take note of any difficulties users encounter and gather qualitative feedback about the interface. These insights can help identify issues that quantitative data alone might miss, leading to a more comprehensive understanding of overall user experience.
Ultimately, by integrating these user experience testing methodologies—A/B testing, heatmaps, and usability testing—webmasters can make data-driven decisions that significantly enhance the overall website performance and user satisfaction.
Leveraging Analytics for Continuous Improvement
In the digital landscape, understanding user behavior is paramount for enhancing website user experience and ensuring optimal performance. Web analytics serve as a cornerstone in this pursuit, providing insights that are essential for continuous improvement. Utilizing tools such as Google Analytics enables website owners and marketers to track user interactions and navigate the complexities of user engagement.
By analyzing key metrics, such as page views, bounce rates, and session duration, stakeholders can identify potential bottlenecks that hinder user experience. For instance, if a particular page has a high bounce rate, it may indicate that visitors are not finding the content relevant or engaging. This information is vital as it allows for targeted enhancements to the website, such as redesigning content or improving navigation, ultimately leading to a more favorable user experience.
Moreover, Google Analytics facilitates tracking success metrics specific to an organization’s goals, such as form completions, sales conversions, or content downloads. By setting up goals within the analytics platform, businesses can gauge the effectiveness of their strategies and adjust them accordingly. A thorough analysis of these metrics ensures that technical optimization efforts are aligned with user preferences and behaviors, paving the way for long-term success.
Continuous monitoring of user data informs ongoing adjustments and innovations, ensuring that the website evolves in response to changing user needs. It is also pivotal to segment user data to understand various demographics, which can help in personalizing the experience for different user groups. In this way, leveraging analytics not only enhances website performance but also fortifies user satisfaction, creating a comprehensive strategy for ongoing website user experience improvement.
Integrating SEO Best Practices
To achieve an optimal website user experience, it is essential to integrate SEO best practices with performance optimization strategies. A harmonious relationship between these two elements not only enhances user interactions but also improves search engine visibility. One crucial aspect of this integration is the optimization of metadata. By ensuring that title tags and meta descriptions are concise and relevant to the content, webmasters can effectively guide search engines in understanding the purpose of a page while also enticing users to click through from search results.
Image optimization is another vital technique that should not be overlooked. Using descriptive alt text for images not only contributes to website user experience by providing context for visually impaired users but also aids search engines in indexing these images properly. This practice can result in higher rankings in image search results, thereby driving more organic traffic to the site. Furthermore, compressing images to enhance loading times contributes to a better user experience, which Google increasingly prioritizes when determining page rankings.
An organized and intuitive URL structure is equally important for both performance and SEO. Clean URLs that reflect the site’s hierarchy and include relevant keywords not only improve the user experience by making links easier to read and remember, but they also assist search engines in crawling the site more effectively. Such URLs can benefit from the use of hyphens to separate words, which are more user-friendly and boost search visibility.
Overall, integrating these SEO best practices into your technical optimization efforts can significantly enhance website user experience, leading to improved engagement and potentially higher conversion rates. By focusing on both usability and search engine optimization, webmasters can create a holistic approach that appeals to both users and search engines alike.
Conclusion and Future Steps
In an increasingly digital landscape, optimizing your website is not just a task; it is an ongoing journey that directly influences the website user experience. The techniques discussed throughout this blog post serve as a robust foundation for enhancing website performance. From improving loading speed through compression techniques to ensuring mobile compatibility, every step plays a significant role in creating a seamless browsing experience. Technical optimization is essential to meet user expectations and search engine guidelines, making it imperative for website owners to pay attention to these details.
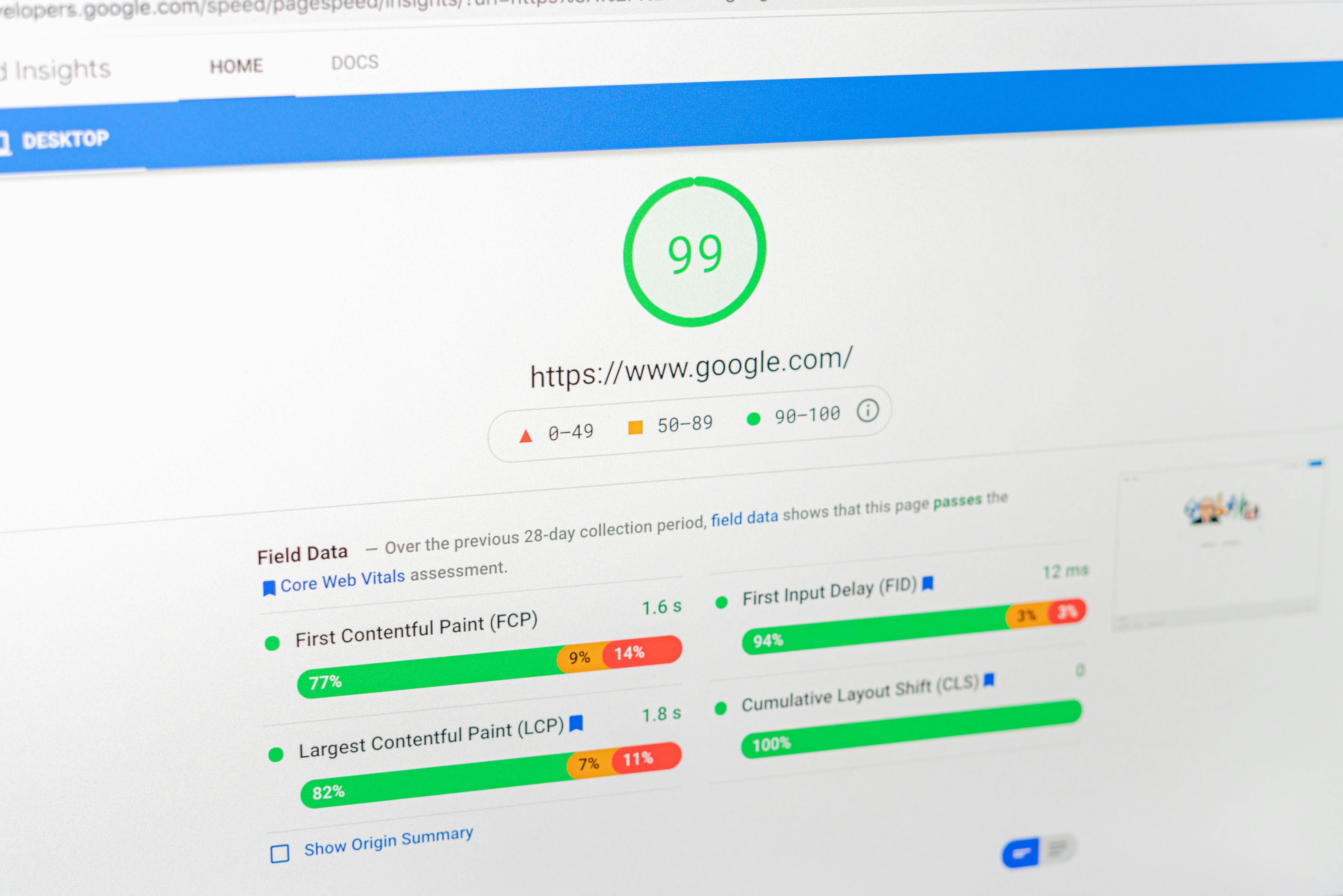
As you embark on your optimization journey, consider implementing the strategies outlined. Regular audits of your website’s performance using tools designed for this purpose can give you valuable insights into areas that require attention. Not only does this proactive approach improve user engagement, but it can also significantly enhance SEO rankings. Furthermore, embracing current and emerging technologies is crucial. As web standards evolve, staying informed about new innovations such as Progressive Web Apps (PWAs) and the growing emphasis on Core Web Vitals will help maintain an optimized website capable of adapting to changing user needs.
Additionally, encourage feedback from your users to continuously refine their experience. Data-driven decision-making, combined with user feedback, can lead to higher levels of satisfaction and retention. By prioritizing the website user experience and committing to periodic technical optimization, you can ensure that your platform remains competitive and relevant. Ultimately, the value of investing time and resources into the optimization process cannot be overstated, as it fundamentally shapes how users interact with your brand online.